Never flake on your friends again with this intuitive and delightful social scheduling tool.

This project initiated from idea between three friends to prototyping within two months. It is inspired by a daily challenge in our personal lives - trying to make plans with friends who are all juggling busy schedules. Our small team set out to solve this issue through user-centered design principles.
I implemented my design process, including researching, wireframing, and prototyping, to ensure a successful hand off of my designs to the engineer.
Role: Product Designer
Duration: June 2024 - August 2024
Tools: Figma, Adobe Illustrator, Notion
Frameworks: Human-Centered Design, Market Research, Usability Testing, Cross-functional Collaboration
There is no user-friendly, efficient, and fun way to find a time for busy friends to hang-out.
A platform that will find overlap in availability and. motivate people to commit to plans through an interface that is intuitive and joyful to use.
Our team's goal for the project was to create a product that our social circle can adopt and replace the current solution they may use.
To fully understand the problem we wanted to solve, we did our due diligence to conduct initial research in order to correctly frame the issue.
We started off conducting market research to assess the features and the strengths and weaknesses of current scheduling apps.

As my personal design philosophy is to base my design on research and a deep understanding of the user, I realized that I had to advocate for conducting research at this point of the process. Our team had our assumptions of what we thought the main issue was with the current solutions in the market and wanted to quickly rush to designing solutions. However, I wanted to make sure that we had the evidence to back up those assumptions.
I negotiated with the PM to spend 3 days conducting interviews with at least 5 people to validate our assumptions or open the possibility of what the problem might be instead. I believed that it was crucial to start the project off on the right path, otherwise we would be chasing the wrong path from the beginning.
We were initially focused on a UI upgrade, but the insights from user research led us to pivot towards automated calendar syncing, which we believe will have a greater strategic impact on solving for the core user pain point.
Using insights from the interviews, I arrived at a better understanding of the problem and created this user journey map to ground my understanding of the user and identify key opportunity areas that our product could target to address the root of the issue.

As a team, we brainstormed all the different product features that could be solutions to all the problems that we discovered from our research. Based on these discussions, we agreed upon a Minimum Viable Product (MVP) prioritizing features that had the biggest impact and technological feasability.

Based on the PRD for Build 1, I defined the key user task flows. This would be important for guiding my designs later.

Based on the results of my user interviews, I also defined two personas that we would be targeting with our solution.

Before touching Figma, I started brainstorming by sketching with pen and paper. These brainstorming sessions were important for me to quickly get all my ideas on paper and generate as many ideas as possible.
Translating my sketches into Figma, I started by creating low-fidelity wireframes to visualize the general layout of the product. One aspect of the design I wanted to prioritize was making sure that it would be mobile friendly. Although our end goal is to create an mobile app, our MVP would be a web app. Keeping this is mind, I wanted to make sure the design would be both desktop and mobile friendly.
Then, I picked the best ideas and refined them into medium-fidelity wireframes.



Before developing the designs any further, I conducted a round of paper-prototyping. At this stage of testing, I was able to catch problems before they became real. The results of this round of testing proved that it was the right decision for me to advocate for user research early in the process to catch flaws in the design before we spent time and resources building it into the product.
Key Design Issues:
Fixes:
With these medium-fidelity wireframes ready, I presented them to the team to get their reaction and feedback. I was able to explain the user flows and the key interactions on each page.


As the engineer started developing the back-end, we would regularly check-in, ensuring we were on the same page. We would discuss the challenges he faced while I have an opportunity to advocate for my design decisions and give him context about why I designed certain features. I appreciated the conversations I have with Dominic because they help me understand what he needs to consider in his processes as an engineer and empowers our team to work together to bridge the gap between engineering and designing to create a cohesive product.
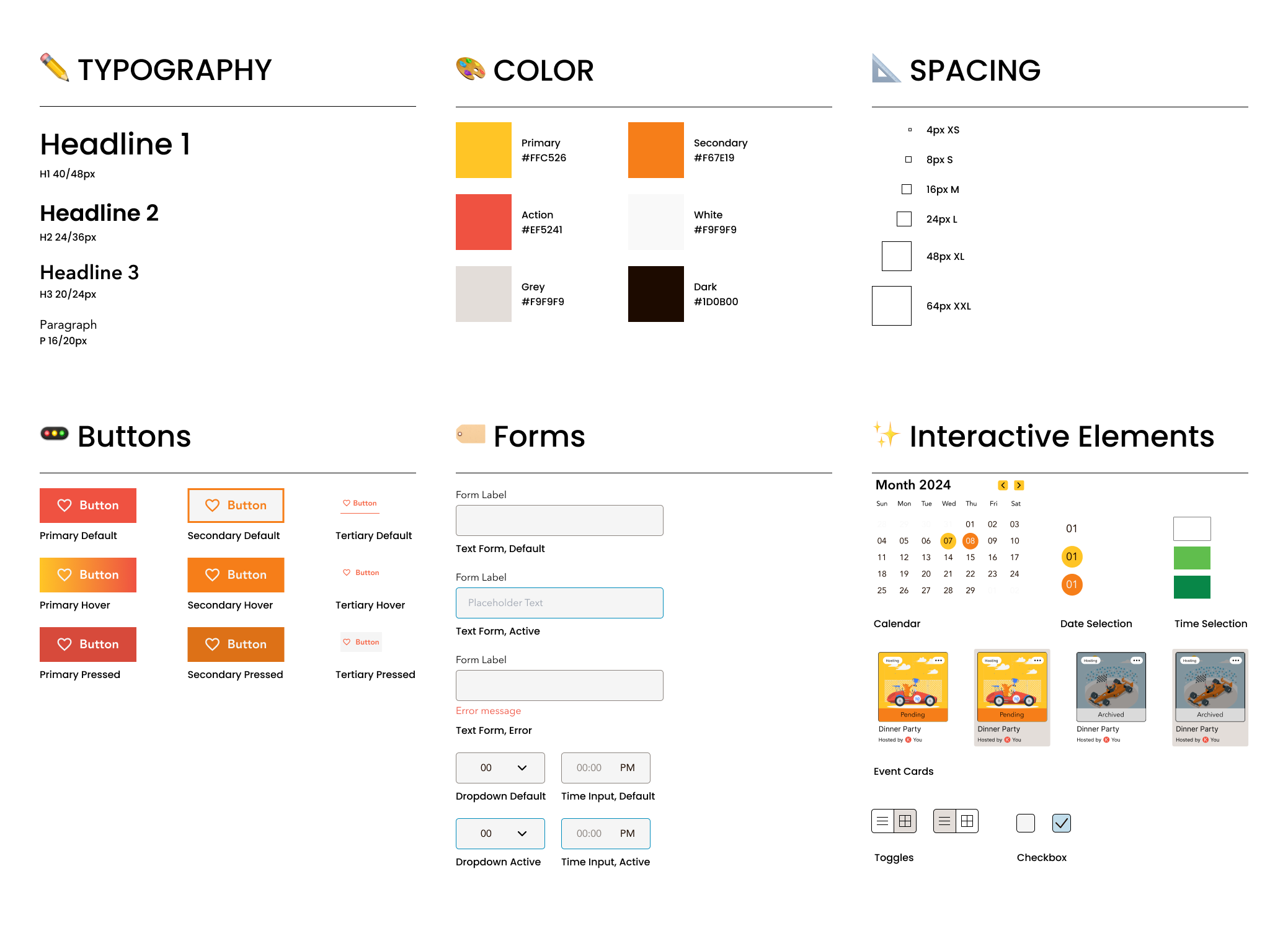
In order to ensure consistency in the design process and facilitate easier handoffs to the engineer, I took the time to set up a design system.

There is still a lot more work to be done that we are still working hard on!
Brand Design:
Although graphic design and brand design is not in my strengths; however, I recognize the importance of a visually appealing brand identity that is cohesive with the User Interface in order to create a smooth user experience. Our goal is to have an app that stands out to our target audience, younger generations, through fun and fresh branding. I'm taking on the fun challenge to design an app logo and illustrations to use throughout the interface.
Further product builds:
Based on our PRD, we still have more features that we want to implement! Taking it step by step, we will continue to build features based on priority. For each phase, I want to continue to conduct user testing and usability tests to continue optimizing the product and uncover any hidden user needs.
Maintaining close collaboration:
In the beginning stages of this project, our team had the luxury of living in the same city and meeting in-person regularly to drive the momentum of the project development. However, now that our team is bi-coastal, we have taken on an extra challenge of remote collaboration and pushing ourselves so the momentum doesn't slow. We've taken to using Discord and online collaboration tools to stay in the loop.